記事最後をサムネイル画像記事一覧にしよう♪
カテゴリーフォルダに入っているエントリーシートは、
記事末尾に”関連記事一覧”でずらずらっと並びますね。
このページの最後尾を見ていただくと分かりますが、
カテゴリーページのように、サムネイル画像付きの記事一覧になっていますね。
このように変更しちゃいましょう♪
文字だけだと読む気が失せますが、
画像付きだとなんとなく次を読んでしまいます笑
手順1
編集メニューからHTMLテンプレートをクリックします。
手順2
”エントリーページ”をクリックして、
<!-- ★メインコンテンツここまで★ -->の上あたりにある、
<% entryList_n | tag_replace(h3,h4) %>
を削除します。
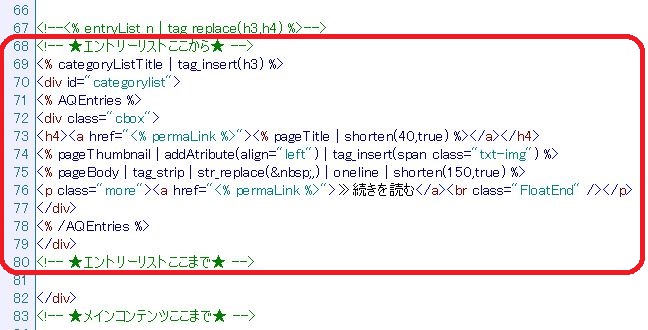
手順3
削除した部分に、下のソースを貼り付けます。
<デフォルトテンプレートはこちらをコピペ>
<!-- ★エントリーリストここから★ -->
<% categoryListTitle | tag_insert(h3) %>
<div id="categorylist">
<% AQEntries %>
<div class="cbox">
<h4><a href="<% permaLink %>"><% pageTitle | shorten(40,true) %></a></h4>
<% pageThumbnail | addAtribute(align="left") | tag_insert(span class="txt-img") %>
<% pageBody | tag_strip | str_replace( ,) | oneline | shorten(150,true) %>
<p class="more"><a href="<% permaLink %>">≫続きを読む</a><br class="FloatEnd" /></p>
</div>
<% /AQEntries %>
</div>
<!-- ★エントリーリストここまで★ -->
<ビジネステンプレートはこちらをコピペ>
<!-- ★エントリーリストここから★ -->
<% categoryListTitle | tag_insert(h3) %>
<div id="categorylist">
<% AQEntries %>
<div class="cbox">
<h4><a href="<% permaLink %>"><% pageTitle | shorten(40,true) %></a></h4>
<p class="desc">
<% pageThumbnail | addAtribute(align="left") | tag_insert(span class="txt-img") %>
<% pageBody | tag_strip | str_replace( ,) | oneline | shorten(150,true) %>
</p>
<p class="more"><a href="<% permaLink %>">≫続きを読む</a><br class="FloatEnd" /></p>
<div class="bottom"> </div>
</div>
<% /AQEntries %>
</div>
<!-- ★エントリーリストここまで★ -->

貼り付けたら保存して終わりです♪
これで全てのエントリーページの末尾に、サムネイル画像付記事一覧が表示されます。
googleでは内部リンクもしっかり見てて、クローラーが回りやすくなるみたいな情報もあるので、
元より関連記事一覧が出るようにしてるシリウスは考えられてるなぁと思いました☆
指定した画像をへこませる | SIRIUSシリウスカスタマイズ
 マウスオーバー時に画像をへこませる方法です。実際には、へこんだように見せているが正しく、微妙に画像をずらしていることでそう見せています。上のボタン画像にマウスカーソルを合わせると、ボタンがへこんだような動きになりますね♪え?だから何だと…(笑)訪問者が一瞬でも「おっ」と思ってくれればいいですし、ここ...
マウスオーバー時に画像をへこませる方法です。実際には、へこんだように見せているが正しく、微妙に画像をずらしていることでそう見せています。上のボタン画像にマウスカーソルを合わせると、ボタンがへこんだような動きになりますね♪え?だから何だと…(笑)訪問者が一瞬でも「おっ」と思ってくれればいいですし、ここ...
リンク付画像をへこませる | SIRIUSシリウスカスタマイズ
 マウスオーバー時にリンク付きの画像を全てへこませる方法です♪下記の画像に、マウスカーソルを合わせると、画像が凹んだように動きます。正確には、画像をズラしてへこんだように見せています。当サイトでも、リンク付きの画像は全てへこむようになっています。指定した画像のみの場合は下記をご覧くださいませ。指定した...
マウスオーバー時にリンク付きの画像を全てへこませる方法です♪下記の画像に、マウスカーソルを合わせると、画像が凹んだように動きます。正確には、画像をズラしてへこんだように見せています。当サイトでも、リンク付きの画像は全てへこむようになっています。指定した画像のみの場合は下記をご覧くださいませ。指定した...
画像を伸縮させる方法 | SIRIUSシリウスカスタマイズ
 マウスオーバー時に画像を伸縮する方法です♪下の画像にマウスカーソルを当ててみてください。 びよーんと大きくなりましたね^^小さくて見にくい写真を拡大させてあげたり、少し大きくしてボタンにしたりといろいろ使えそうです♪逆に縮小させることも可能です。①指定した画像を伸縮させる手順1編集メニューからスタ...
マウスオーバー時に画像を伸縮する方法です♪下の画像にマウスカーソルを当ててみてください。 びよーんと大きくなりましたね^^小さくて見にくい写真を拡大させてあげたり、少し大きくしてボタンにしたりといろいろ使えそうです♪逆に縮小させることも可能です。①指定した画像を伸縮させる手順1編集メニューからスタ...
リンク付画像を薄くする | SIRIUSシリウスカスタマイズ
 マウスカーソルをリンク付き画像に合わせると、画像が薄くなるロールオーバー画像の紹介です。下記画像に、マウスカーソルを合わせると画像が薄くなります。これも画像が変わることで、リンクが付いているなとわかりやすいですよね♪それでは手順~手順1編集メニューからスタイルシートをクリックします。手順2style...
マウスカーソルをリンク付き画像に合わせると、画像が薄くなるロールオーバー画像の紹介です。下記画像に、マウスカーソルを合わせると画像が薄くなります。これも画像が変わることで、リンクが付いているなとわかりやすいですよね♪それでは手順~手順1編集メニューからスタイルシートをクリックします。手順2style...
リンク付文字をへこませる | SIRIUSシリウスカスタマイズ
 マウスオーバー時にリンク付き文字をへこませる方法です。正確には、”へこんだように見える”で、実際は文字をずらしています。リンク先に飛べることが、よりわかり易くなりますね☆簡単です。手順1編集メニューからスタイルシートをクリックします。手順2styles cssの最後の行に下記ソースを追記します。/*...
マウスオーバー時にリンク付き文字をへこませる方法です。正確には、”へこんだように見える”で、実際は文字をずらしています。リンク先に飛べることが、よりわかり易くなりますね☆簡単です。手順1編集メニューからスタイルシートをクリックします。手順2styles cssの最後の行に下記ソースを追記します。/*...
行間を変える | SIRIUSシリウスカスタマイズ
 記事の行間のあけ方の説明です♪デフォルトだと行間が詰まってて少し見にくい感じがしますよね(><そこでスタイルシートを修正して、あけらるように出来るんです。文字フォントの修正と一緒に、行間もあけて見やすいサイトをつくりましょう♪手順1編集メニューからスタイルシートをクリックします。手順2スタイルシート...
記事の行間のあけ方の説明です♪デフォルトだと行間が詰まってて少し見にくい感じがしますよね(><そこでスタイルシートを修正して、あけらるように出来るんです。文字フォントの修正と一緒に、行間もあけて見やすいサイトをつくりましょう♪手順1編集メニューからスタイルシートをクリックします。手順2スタイルシート...
ヘッダー画像にリンクを付ける | SIRIUSシリウスカスタマイズ
 デフォルトでは、ヘッダー画像はただの画像ですがクリック率が高めの場所なのでリンクを是非つけたいところ。一般的なのは、トップページをリンク先にすることですね。その手順です!必ずサイトのバックアップを行なってから修正しましょう☆手順1編集メニューからHTMLテンプレートをクリックします。その1.デフォル...
デフォルトでは、ヘッダー画像はただの画像ですがクリック率が高めの場所なのでリンクを是非つけたいところ。一般的なのは、トップページをリンク先にすることですね。その手順です!必ずサイトのバックアップを行なってから修正しましょう☆手順1編集メニューからHTMLテンプレートをクリックします。その1.デフォル...
h1タグを非表示にする | SIRIUSシリウスカスタマイズ
 テンプレートのデフォルトタイプでは、h1タグが最上部に表示されますね。字が小さくて読みにくいしー大きくしてもかっこ悪いしーこの際要らない!と思ってませんか?私がそうです笑でもh1テキストはSEO上、重要なキーで消してしまうと不利><;なので透明にして隠す方法のご紹介です♪手順1編集メニューからスタイ...
テンプレートのデフォルトタイプでは、h1タグが最上部に表示されますね。字が小さくて読みにくいしー大きくしてもかっこ悪いしーこの際要らない!と思ってませんか?私がそうです笑でもh1テキストはSEO上、重要なキーで消してしまうと不利><;なので透明にして隠す方法のご紹介です♪手順1編集メニューからスタイ...
記事最後にサムネイル画像付記事一覧 | SIRIUSシリウスカスタマイズ
 カテゴリーフォルダに入っているエントリーシートは、記事末尾に”関連記事一覧”でずらずらっと並びますね。このページの最後尾を見ていただくと分かりますが、カテゴリーページのように、サムネイル画像付きの記事一覧になっていますね。このように変更しちゃいましょう♪文字だけだと読む気が失せますが、画像付きだとな...
カテゴリーフォルダに入っているエントリーシートは、記事末尾に”関連記事一覧”でずらずらっと並びますね。このページの最後尾を見ていただくと分かりますが、カテゴリーページのように、サムネイル画像付きの記事一覧になっていますね。このように変更しちゃいましょう♪文字だけだと読む気が失せますが、画像付きだとな...
グローバルメニューの文字大きさ変更 | SIRIUSシリウスカスタマイズ
 グローバルメニューの文字大きさ変更方法です。デフォルトは少し小さいかなぁ~なんて思ったり(-ω-手順1編集メニューからスタイルシートをクリックします。手順2/* グローバルメニュー */ 部分を探します。#topmenu内にある、font-sizeの数字を変更します。#topmenu {backgr...
グローバルメニューの文字大きさ変更方法です。デフォルトは少し小さいかなぁ~なんて思ったり(-ω-手順1編集メニューからスタイルシートをクリックします。手順2/* グローバルメニュー */ 部分を探します。#topmenu内にある、font-sizeの数字を変更します。#topmenu {backgr...
記事タイトルの文字大きさ変更 | SIRIUSシリウスカスタマイズ
 記事タイトルの文字大きさ変更方法です♪手順1編集メニューからスタイルシートをクリックします。手順2/* グローバルメニュー */ 部分を探します。#topmenu内にある、font-sizeの数字を変更します。#topmenu {background-repeat:&nbs...
記事タイトルの文字大きさ変更方法です♪手順1編集メニューからスタイルシートをクリックします。手順2/* グローバルメニュー */ 部分を探します。#topmenu内にある、font-sizeの数字を変更します。#topmenu {background-repeat:&nbs...
サイドメニュー文字中央寄せ | SIRIUSシリウスカスタマイズ
 デフォルトでは、サイドメニュー文字が左寄りになっているので、これを中央に寄せる方法のご紹介です♪手順1編集メニューからスタイルシートをクリックします。手順2以下の部分を探します。下記の赤文字箇所を変更します。#menuh4,#rmenuh4,.menutitle{line-height:30px;b...
デフォルトでは、サイドメニュー文字が左寄りになっているので、これを中央に寄せる方法のご紹介です♪手順1編集メニューからスタイルシートをクリックします。手順2以下の部分を探します。下記の赤文字箇所を変更します。#menuh4,#rmenuh4,.menutitle{line-height:30px;b...
ページ先頭ボタン追加で楽に移動! | SIRIUSシリウスカスタマイズ
 このサイトの右下にある、ページ先頭ボタンの追加方法です♪ボタン画像がサイト右下にありますよね^^(先頭ボタン画像はよかったら好きに使ってください^^)この記事を書いてる時は、即興で作ったボタン画像なのでハリボテ感がハンパないですがそこはスルーで笑ボタンをクリックすると、ページ上部まで一気に戻ります。...
このサイトの右下にある、ページ先頭ボタンの追加方法です♪ボタン画像がサイト右下にありますよね^^(先頭ボタン画像はよかったら好きに使ってください^^)この記事を書いてる時は、即興で作ったボタン画像なのでハリボテ感がハンパないですがそこはスルーで笑ボタンをクリックすると、ページ上部まで一気に戻ります。...
文字フォントに影をつけて見やすく! | SIRIUSシリウスカスタマイズ
 グローバルメニューや見出しテキスト文字に影を付ける方法です♪すでにこのページのタイトル見出しには影がついていますが、これを付けることで文字のエッジが強調されて見やすくなります☆スタイルシートの文字宣言文に、text-shadow: 1px 1px 1px #000000; /* テキスト...
グローバルメニューや見出しテキスト文字に影を付ける方法です♪すでにこのページのタイトル見出しには影がついていますが、これを付けることで文字のエッジが強調されて見やすくなります☆スタイルシートの文字宣言文に、text-shadow: 1px 1px 1px #000000; /* テキスト...
ソーシャルボタン追加はSEOに有効! | SIRIUSシリウスカスタマイズ
 シリウスのパーツ挿入の標準でFacebookのいいね!やツイッターのツイートボタンが付けられますがこの他に、はてなブックマーク、Google+、LINE、Pocket、linkedinボタンを追加し全ページに適用させる方法のご紹介です。いまや、ソーシャルネットワークは当たり前の時代ですね。いいね!等...
シリウスのパーツ挿入の標準でFacebookのいいね!やツイッターのツイートボタンが付けられますがこの他に、はてなブックマーク、Google+、LINE、Pocket、linkedinボタンを追加し全ページに適用させる方法のご紹介です。いまや、ソーシャルネットワークは当たり前の時代ですね。いいね!等...
文字や画像を点滅させよう! | SIRIUSシリウスカスタマイズ
 スタイルシートCSSへの追記で、文字や画像の点滅方法です♪当サイト購入より特典付きました!このように文字を点滅させることで、メッセージを強調させることができます♪点滅してない場合は、こちらのデモページで確認ください営業トークっぽい、目玉商品や値段の強調に使えそうですね^^では、手順!手順1編集メニュ...
スタイルシートCSSへの追記で、文字や画像の点滅方法です♪当サイト購入より特典付きました!このように文字を点滅させることで、メッセージを強調させることができます♪点滅してない場合は、こちらのデモページで確認ください営業トークっぽい、目玉商品や値段の強調に使えそうですね^^では、手順!手順1編集メニュ...
CSSでボタンを作る | SIRIUSシリウス
 ボタン画像をCSSで描いてしまう方法です♪シリウスではボタン画像の作成がめちゃくちゃ簡単に出来ますが、それすら面倒くさいという方はどうぞお試し下さい笑↓これをスタイルシートのカスタマイズで描いてますButtonクリックしてね手順1編集メニューからスタイルシートをクリックします。手順2最後のほうに下記...
ボタン画像をCSSで描いてしまう方法です♪シリウスではボタン画像の作成がめちゃくちゃ簡単に出来ますが、それすら面倒くさいという方はどうぞお試し下さい笑↓これをスタイルシートのカスタマイズで描いてますButtonクリックしてね手順1編集メニューからスタイルシートをクリックします。手順2最後のほうに下記...
テンプレートレスポンシブ化 | SIRIUSシリウスカスタマイズ
 デフォルトテンプレートとビジネステンプレート(2カラム)を、レスポンシブ化する方法です♪レスポンシブ化をすると、タブレットやスマホ用に画面幅が最適化されます。googleでも推進してますね。今開いているブラウザの横幅を縮めていくと、このサイトも画像がぎゅぎゅっと小さくなっていき、横スクロールが要らな...
デフォルトテンプレートとビジネステンプレート(2カラム)を、レスポンシブ化する方法です♪レスポンシブ化をすると、タブレットやスマホ用に画面幅が最適化されます。googleでも推進してますね。今開いているブラウザの横幅を縮めていくと、このサイトも画像がぎゅぎゅっと小さくなっていき、横スクロールが要らな...
サブメニュー追尾(フリースペース) | SIRIUSシリウスカスタマイズ
 サブメニューのフリースペースに広告表示する人は多いですね。記事が長いと、サブメニューが画面から消えてしまいますが、フリースペースだけ追尾させて来る方法のご紹介です♪このサイトもサブメニューの下には広告を出してます。クリックして見てね!と言わんばかりに、執念で追っかけてきますw実際クリック率上昇にも有...
サブメニューのフリースペースに広告表示する人は多いですね。記事が長いと、サブメニューが画面から消えてしまいますが、フリースペースだけ追尾させて来る方法のご紹介です♪このサイトもサブメニューの下には広告を出してます。クリックして見てね!と言わんばかりに、執念で追っかけてきますw実際クリック率上昇にも有...
背景画像の固定 | SIRIUSシリウスカスタマイズ
 シリウスでは、1枚の大きな背景画像で設定した場合、スクロールと同時に背景画像も移動してしまいます。これを固定する方法です♪ちなみに、背景画像の設定は、”サイトオプション”ー”サイトデザイン”ー”背景画像”で好きな画像を指定します。”背景画像の表示”で画像をリピートしてしまえば、背景画像で繋がりますが...
シリウスでは、1枚の大きな背景画像で設定した場合、スクロールと同時に背景画像も移動してしまいます。これを固定する方法です♪ちなみに、背景画像の設定は、”サイトオプション”ー”サイトデザイン”ー”背景画像”で好きな画像を指定します。”背景画像の表示”で画像をリピートしてしまえば、背景画像で繋がりますが...
見出し背景をCSSで表現 | SIRIUSシリウスカスタマイズ
 シリウスのデフォルトでは、h2やh3等の見出し背景は、画像で表示させて、その上にテキスト文字を書いています。画像が決まらない、背景をいろいろ変えてみたいアナタはスタイルシートのカスタイマイズで表現してみては?たとえば、下はスタイルシートで見出し背景を表現した例になります。スタイルシートで見出し背景を...
シリウスのデフォルトでは、h2やh3等の見出し背景は、画像で表示させて、その上にテキスト文字を書いています。画像が決まらない、背景をいろいろ変えてみたいアナタはスタイルシートのカスタイマイズで表現してみては?たとえば、下はスタイルシートで見出し背景を表現した例になります。スタイルシートで見出し背景を...
文字背景の蛍光ペン色指定 | SIRIUSシリウスカスタマイズ
 シリウスでは、デフォルトで黄色の蛍光ペンで文字装飾が出来ますね。黄色だけでは、物足りない!ってあなたは、直接色を指定しましょう。記事本文内で、色を付けたい語句を<span・・・>~</span>で囲むだけです♪背景青<spanstyle="background-color:#00ff...
シリウスでは、デフォルトで黄色の蛍光ペンで文字装飾が出来ますね。黄色だけでは、物足りない!ってあなたは、直接色を指定しましょう。記事本文内で、色を付けたい語句を<span・・・>~</span>で囲むだけです♪背景青<spanstyle="background-color:#00ff...
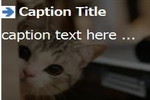
画像キャプションエフェクト | SIRIUSシリウスカスタマイズ
 画像のマウスオーバー時にエフェクト付きでキャプションを表示させる動きをスタイルシートのみの編集でシリウスに実装してみました。まずは下の画像にマウスカーソルを当ててみてください☆Caption Titlecaption text here ...画像全体にマスクが掛かり文字が出てきましたね。ショップ等...
画像のマウスオーバー時にエフェクト付きでキャプションを表示させる動きをスタイルシートのみの編集でシリウスに実装してみました。まずは下の画像にマウスカーソルを当ててみてください☆Caption Titlecaption text here ...画像全体にマスクが掛かり文字が出てきましたね。ショップ等...
テーブル幅を変更する方法 | SIRIUSシリウスtable
 シリウスでは、テーブルが簡単に作成設置できますね。テーブル設置は初心者にはやや難しいため、これは嬉しい機能!しいて言えば、あとテーブル幅も決めれたらよかったなぁと思いますがソースを追加することで簡単に幅が決められるので下記、参考にしてください^^テーブル幅の変更手順テーブル作成ツールを用いて、def...
シリウスでは、テーブルが簡単に作成設置できますね。テーブル設置は初心者にはやや難しいため、これは嬉しい機能!しいて言えば、あとテーブル幅も決めれたらよかったなぁと思いますがソースを追加することで簡単に幅が決められるので下記、参考にしてください^^テーブル幅の変更手順テーブル作成ツールを用いて、def...
特定ページのレイアウト非表示,変更方法 | SIRIUSシリウスCSS
 面白い問い合わせがあったので、ちょっとご紹介^^特定ページでヘッダー画像やグローバルメニュー等を全部消してまっさらにしたい!どうすればいいですか!?なんて質問を頂きました。ほーん、そんな使い方をしたい方もいるんだーと思いながらも、確かにページによってはグローバルメニューなんて要らない!なんて人もいそ...
面白い問い合わせがあったので、ちょっとご紹介^^特定ページでヘッダー画像やグローバルメニュー等を全部消してまっさらにしたい!どうすればいいですか!?なんて質問を頂きました。ほーん、そんな使い方をしたい方もいるんだーと思いながらも、確かにページによってはグローバルメニューなんて要らない!なんて人もいそ...
クリックでメニューが開閉する方法 | SIRIUSシリウスとCSS
 ボタンや文章をクリックすると、詳細文やメニューが現れたり隠せたりする方法です。まずは、下の+ボタン1または2をクリックしてみてください♪(例)+ボタン1 (こちらをクリック!)表示されましたか?リンク1リンクリンクリンクリンク+ボタン2 (こちらをクリック!)こちらも表示されてますか?リンク2リンク...
ボタンや文章をクリックすると、詳細文やメニューが現れたり隠せたりする方法です。まずは、下の+ボタン1または2をクリックしてみてください♪(例)+ボタン1 (こちらをクリック!)表示されましたか?リンク1リンクリンクリンクリンク+ボタン2 (こちらをクリック!)こちらも表示されてますか?リンク2リンク...
画像を回転させる方法 | SIRIUSシリウスとCSS
 マウスオーバーで画像を回転させるエフェクトを付ける方法のご紹介です。まずは下の3枚の画像にマウスオーバーさせてみましょう♪効果1)X軸中心に回転するにゃんこ効果2)Y軸中心に回転するにゃんこ効果3)Θ軸中心に回転するにゃんこにゃんこ画像が回転したでしょうか?例では全て1秒掛けて180度の回転をあたえ...
マウスオーバーで画像を回転させるエフェクトを付ける方法のご紹介です。まずは下の3枚の画像にマウスオーバーさせてみましょう♪効果1)X軸中心に回転するにゃんこ効果2)Y軸中心に回転するにゃんこ効果3)Θ軸中心に回転するにゃんこにゃんこ画像が回転したでしょうか?例では全て1秒掛けて180度の回転をあたえ...
画像に影を付ける方法 | SIRIUSシリウスCSS
 画像に影を付ける方法のご紹介です。まず下の左画像は影なし、右は影あり画像になります。 左画像が原画で、これにスタイルシートで影を追加して描写したのが右の画像になります。立体感が出てなんとなく、良い感じですね^^めちゃめちゃ簡単なのですぐできます♪では手順!手順1編集メニューからスタイルシートをクリッ...
画像に影を付ける方法のご紹介です。まず下の左画像は影なし、右は影あり画像になります。 左画像が原画で、これにスタイルシートで影を追加して描写したのが右の画像になります。立体感が出てなんとなく、良い感じですね^^めちゃめちゃ簡単なのですぐできます♪では手順!手順1編集メニューからスタイルシートをクリッ...
マウスオ-バーで画像拡大 | SIRIUSシリウスCSS
 スタイルシートのカスタマイズのみで、画像をその場で拡大する方法のご紹介です!まずは下のサムネイル画像にマウスを当ててみてください。画像が大きくなりましたね!これは、大きく表示された画像が元サイズの画像でマウスが当たってないときは縮小されている状態です。javascriptを使った方法での画像拡大も紹...
スタイルシートのカスタマイズのみで、画像をその場で拡大する方法のご紹介です!まずは下のサムネイル画像にマウスを当ててみてください。画像が大きくなりましたね!これは、大きく表示された画像が元サイズの画像でマウスが当たってないときは縮小されている状態です。javascriptを使った方法での画像拡大も紹...
マウスオ-バーで画像ポップアップ | SIRIUSシリウスCSS
 スタイルシートのカスタマイズのみで、画像にマウスオーバーするとポップアップ拡大させる方法のご紹介です!まずは下のサムネイル画像にマウスを当ててみてください。画像に影付きでポップアップされましたね!javascriptを使った方法での画像拡大も紹介していますが、(紹介記事はこちら)今回はCSSのみで大...
スタイルシートのカスタマイズのみで、画像にマウスオーバーするとポップアップ拡大させる方法のご紹介です!まずは下のサムネイル画像にマウスを当ててみてください。画像に影付きでポップアップされましたね!javascriptを使った方法での画像拡大も紹介していますが、(紹介記事はこちら)今回はCSSのみで大...
マウスオーバーで画像に枠をつける方法 | SIRIUSシリウスCSS
 マウスカーソルをリンク付きの画像に合わせると、画像に枠が付く方法のご紹介です。まずは下の画像にマウスを当ててみてください↓画像に赤枠が付きましたね!画像が沢山並ぶ場合や、ショップ等であればどの画像・商品を選択しているかが分かりやすいですね♪とても簡単です。では、手順!手順1編集メニューからスタイルシ...
マウスカーソルをリンク付きの画像に合わせると、画像に枠が付く方法のご紹介です。まずは下の画像にマウスを当ててみてください↓画像に赤枠が付きましたね!画像が沢山並ぶ場合や、ショップ等であればどの画像・商品を選択しているかが分かりやすいですね♪とても簡単です。では、手順!手順1編集メニューからスタイルシ...