現在の日時表示方法
さて、これはどうやって表示していると思いますか?
はい、ワタクシ頑張ってこのページだけ絶えず更新ボタン連打し続けています!!!
そんなわけないですよね^^;
これは、javascript言語を用いて表示しています。
その方法をご紹介しますね♪
javascript言語をシリウスへの組込にとても苦戦しましたが、簡単でした(笑)
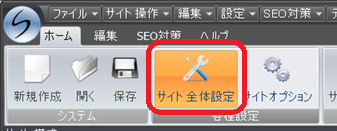
手順1
ホームメニューからサイト全体設定をクリックします。
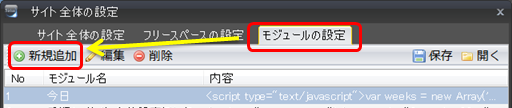
手順2
モジュールの設定から新規追加をクリックします。
手順3
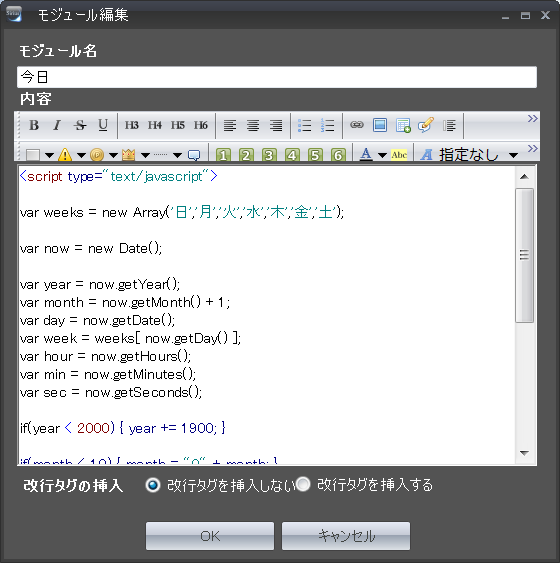
モジュール名を入力します(例:今日)内容に下記ソースを入力してOKします。

<内容ソース>
<script type="text/javascript">
var weeks = new Array('日','月','火','水','木','金','土');
var now = new Date();
var year = now.getYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var week = weeks[ now.getDay() ];
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
if(year < 2000) { year += 1900; }
if(month < 10) { month = "0" + month; }
if(day < 10) { day = "0" + day; }
if(hour < 10) { hour = "0" + hour; }
if(min < 10) { min = "0" + min; }
if(sec < 10) { sec = "0" + sec; }
document.write('現在:<strong>' + year + '年' + month + '月' + day + '日(' + week + ')');
document.write(hour + '時' + min + '分' + sec + '秒</strong>');
</script>
var weeks = new Array('日','月','火','水','木','金','土');
var now = new Date();
var year = now.getYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var week = weeks[ now.getDay() ];
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
if(year < 2000) { year += 1900; }
if(month < 10) { month = "0" + month; }
if(day < 10) { day = "0" + day; }
if(hour < 10) { hour = "0" + hour; }
if(min < 10) { min = "0" + min; }
if(sec < 10) { sec = "0" + sec; }
document.write('現在:<strong>' + year + '年' + month + '月' + day + '日(' + week + ')');
document.write(hour + '時' + min + '分' + sec + '秒</strong>');
</script>
手順4
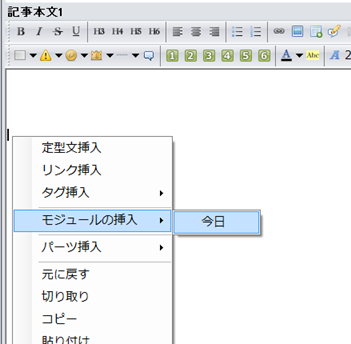
日時を表示したい場所で、右クリック→モジュールの挿入→今日をクリックします。
そして文中に↓このように表示されたら終わりです♪
<% module(今日) %>
プレビューで確認してみましょう♪
ところでなぜかモジュールに入れないとダメでした。。
そのままソースを打ち込んでも反映されない!えーん!
とカタカタ((((;゚Д゚))))悩んでしまいました(笑)
よりシリウスを極める一歩へ近づけたような気がします♪
さて日時表示されたものはいいものの、これっていつ使えばいいん(笑)
あ、営業日カレンダーの上に表示させて一緒に使えば良さそう♪
スポンサーリンク
javascriptで現在の日時 | SIRIUSシリウスjavascript
 なう、ですね♪合ってますか?^^さて、これはどうやって表示していると思いますか?はい、ワタクシ頑張ってこのページだけ絶えず更新ボタン連打し続けています!!!そんなわけないですよね^^;これは、javascript言語を用いて表示しています。その方法をご紹介しますね♪javascript言語をシリウス...
なう、ですね♪合ってますか?^^さて、これはどうやって表示していると思いますか?はい、ワタクシ頑張ってこのページだけ絶えず更新ボタン連打し続けています!!!そんなわけないですよね^^;これは、javascript言語を用いて表示しています。その方法をご紹介しますね♪javascript言語をシリウス...
一定時間で画像切替 | SIRIUSシリウスjavascript
 下の画像はどんどん画像を切り替えている状態になります。なんだか時限爆弾のようなカウントですが笑、これはいま、5枚の画像を1秒で切替えてループさせています☆簡易アニメーションやさくっと写真を見てもらいたい場合に、使えそうですね♪スペースが取らないので、多数の広告をループさせるのにも^^では手順を紹介し...
下の画像はどんどん画像を切り替えている状態になります。なんだか時限爆弾のようなカウントですが笑、これはいま、5枚の画像を1秒で切替えてループさせています☆簡易アニメーションやさくっと写真を見てもらいたい場合に、使えそうですね♪スペースが取らないので、多数の広告をループさせるのにも^^では手順を紹介し...
一定時間でフェード画像切替 | SIRIUSシリウスbxslider
 前回は、ただの画像切替についてご紹介しましたが、今回はそこにフェード(クロスフェード)を加えたものを説明します。(確認テンプレートはデフォルトとビジネス/ブラウザはIE、google chromeになります。)またbxsliderというプラグインを使用します。それで出来るフェード画像がこんな感じです...
前回は、ただの画像切替についてご紹介しましたが、今回はそこにフェード(クロスフェード)を加えたものを説明します。(確認テンプレートはデフォルトとビジネス/ブラウザはIE、google chromeになります。)またbxsliderというプラグインを使用します。それで出来るフェード画像がこんな感じです...
スライダー画像実装 | SIRIUSシリウスbxslider
 シリウスで下のようなスライド画像を設置する方法です。デモ動作ページへ移る(2段目の横スライド画像)こちらもデフォルトテンプレートとビジネステンプレートで、記事中・ヘッダー画像で動作確認しています。前回、フェード画像の紹介をしましたが、その手順4の一部内容を変更するだけです。まずは、フェード画像設置の...
シリウスで下のようなスライド画像を設置する方法です。デモ動作ページへ移る(2段目の横スライド画像)こちらもデフォルトテンプレートとビジネステンプレートで、記事中・ヘッダー画像で動作確認しています。前回、フェード画像の紹介をしましたが、その手順4の一部内容を変更するだけです。まずは、フェード画像設置の...
スライダーロール画像実装 | SIRIUSシリウスjQuery
 前後左右の画像を表示しつつスライドするカルーセルスライダーの実装方法のご紹介です。jQueryのFilmRollを使用した方法で、ビジネステンプレートのヘッダー画像にて動作確認しています。まずは、こちらのデモページをご覧ください。デモページにいくよく企業のホームページなんかで見たことのあるヘッダー画...
前後左右の画像を表示しつつスライドするカルーセルスライダーの実装方法のご紹介です。jQueryのFilmRollを使用した方法で、ビジネステンプレートのヘッダー画像にて動作確認しています。まずは、こちらのデモページをご覧ください。デモページにいくよく企業のホームページなんかで見たことのあるヘッダー画...
画像の表示を大きくする方法 | SIRIUSシリウスjavascript
 javascriptを使って画像をクリックすると、別ウィンドウで表示を大きくする方法(原寸表示)のご紹介です。非常に簡単♪まず下の画像をクリックしてみてください。(購入特典のテンプレート画像ですw)この画像の原寸は、横1284×889ピクセルです。上の本文中では20%の大きさで表示させ、クリックする...
javascriptを使って画像をクリックすると、別ウィンドウで表示を大きくする方法(原寸表示)のご紹介です。非常に簡単♪まず下の画像をクリックしてみてください。(購入特典のテンプレート画像ですw)この画像の原寸は、横1284×889ピクセルです。上の本文中では20%の大きさで表示させ、クリックする...
画像をlityで拡大表示方法 | SIRIUSシリウスjquery
 前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。 こちらもクリックしてみてください。すると、google画像検索で表示される画像のように背景が薄黒で画像がかっこよく表...
前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。 こちらもクリックしてみてください。すると、google画像検索で表示される画像のように背景が薄黒で画像がかっこよく表...
ページの先頭へ戻るボタン | SIRIUSシリウスjavascript
 このサイトのフッター部分には、ページ先頭ボタンが実装されていますが、(その記事はこちら)今度はjavascriptを実装させてカッコよくスルスルとページ先頭に戻すボタンの設置方法をご紹介します。このサイトでも記事を下にスクロールしていくと、画面右下に”このページの先頭へ”というボタンが出現しますね。...
このサイトのフッター部分には、ページ先頭ボタンが実装されていますが、(その記事はこちら)今度はjavascriptを実装させてカッコよくスルスルとページ先頭に戻すボタンの設置方法をご紹介します。このサイトでも記事を下にスクロールしていくと、画面右下に”このページの先頭へ”というボタンが出現しますね。...
おみくじを設置する方法 | SIRIUSシリウスHTMLとjavascript
 今日は、サイト内におみくじを設置する方法のご紹介です♪まずはこんな感じです↓超簡単なので、ちょっとしたお楽しみコンテンツに使えます。また割合(パーセント)も調整できるので、他にも何か使えそうですね!では、手順!手順1使いたい画像を準備して、画像管理の中へ追加しておきます。ここでは、kuji0、kuj...
今日は、サイト内におみくじを設置する方法のご紹介です♪まずはこんな感じです↓超簡単なので、ちょっとしたお楽しみコンテンツに使えます。また割合(パーセント)も調整できるので、他にも何か使えそうですね!では、手順!手順1使いたい画像を準備して、画像管理の中へ追加しておきます。ここでは、kuji0、kuj...