一定時間で画像を切替る方法①
下の画像はどんどん画像を切り替えている状態になります。

なんだか時限爆弾のようなカウントですが笑、
これはいま、5枚の画像を1秒で切替えてループさせています☆
簡易アニメーションやさくっと写真を見てもらいたい場合に、
使えそうですね♪
スペースが取らないので、多数の広告をループさせるのにも^^
では手順を紹介します^^
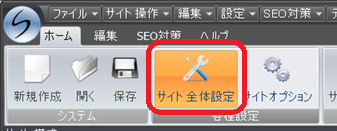
手順1
ホームメニューからサイト全体設定をクリックします。
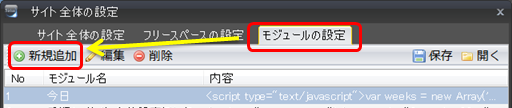
手順2
モジュールの設定から新規追加をクリックします。
手順3
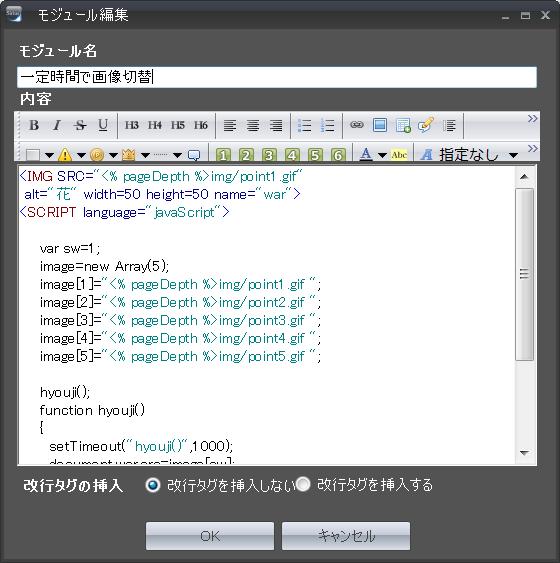
モジュール名を入力します(例:一定時間で画像切替)
内容に下記ソースを入力してOKします。
<内容ソース>
<IMG SRC="<% pageDepth %>img/point1.gif"
alt="数字" width=50 height=50 name="count">
<SCRIPT language="javaScript">
var sw=1;
image=new Array(5);
image[1]="<% pageDepth %>img/point1.gif ";
image[2]="<% pageDepth %>img/point2.gif ";
image[3]="<% pageDepth %>img/point3.gif ";
image[4]="<% pageDepth %>img/point4.gif ";
image[5]="<% pageDepth %>img/point5.gif ";
hyouji();
function hyouji()
{
setTimeout("hyouji()",1000);
document.war.src=image[sw];
sw=sw+1
if (sw>5){sw=1;}
}
</SCRIPT>
手順4
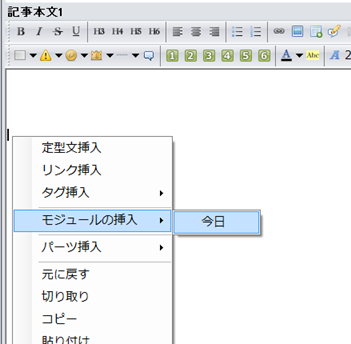
日時を表示したい場所で、右クリック→モジュールの挿入→一定時間で画像切替をクリックします。
(※注意:画像では”今日”になっています。)
そして文中に↓このように表示されたら終わりです♪
<% module(一定時間で画像切替) %>
プレビューで確認してみましょう♪
また、変更箇所は下記になります。
<IMG SRC="<% pageDepth %>img/point1.gif" ←初期画像
width=50 height=50 ←画像のサイズ
image[1]="<% pageDepth %>img/point1.gif "; ←画像1枚目
image[2]="<% pageDepth %>img/point2.gif "; ←画像2枚目
image[3]="<% pageDepth %>img/point3.gif "; ←画像3枚目
image[4]="<% pageDepth %>img/point4.gif "; ←画像4枚目
image[5]="<% pageDepth %>img/point5.gif "; ←画像5枚目
※画像の枚数によっては、行の削除、追加はimage[6]・・・としていけばよいです。
setTimeout("hyouji()",1000); ←1000で1秒
if (sw>5){sw=1;} ←5が画像の枚数
サイトに組み込むことで、動きのある楽しめるサイトになりますよね♪
また使用の際のポイントは、
・画像の枚数が多過ぎないこと(見きるのに疲れちゃいます)
・画像の容量が大きすぎないこと(大きいとサイト表示が遅くなります><;)
是非使ってみてくださいね♪
次は、一定時間で画像を切替える方法②で、画像をフェードイン/フェードアウトで繋げる
クロスフェードの方法をご紹介します!
画像の切替に高級感がでます(笑)
javascriptで現在の日時 | SIRIUSシリウスjavascript
 なう、ですね♪合ってますか?^^さて、これはどうやって表示していると思いますか?はい、ワタクシ頑張ってこのページだけ絶えず更新ボタン連打し続けています!!!そんなわけないですよね^^;これは、javascript言語を用いて表示しています。その方法をご紹介しますね♪javascript言語をシリウス...
なう、ですね♪合ってますか?^^さて、これはどうやって表示していると思いますか?はい、ワタクシ頑張ってこのページだけ絶えず更新ボタン連打し続けています!!!そんなわけないですよね^^;これは、javascript言語を用いて表示しています。その方法をご紹介しますね♪javascript言語をシリウス...
一定時間で画像切替 | SIRIUSシリウスjavascript
 下の画像はどんどん画像を切り替えている状態になります。なんだか時限爆弾のようなカウントですが笑、これはいま、5枚の画像を1秒で切替えてループさせています☆簡易アニメーションやさくっと写真を見てもらいたい場合に、使えそうですね♪スペースが取らないので、多数の広告をループさせるのにも^^では手順を紹介し...
下の画像はどんどん画像を切り替えている状態になります。なんだか時限爆弾のようなカウントですが笑、これはいま、5枚の画像を1秒で切替えてループさせています☆簡易アニメーションやさくっと写真を見てもらいたい場合に、使えそうですね♪スペースが取らないので、多数の広告をループさせるのにも^^では手順を紹介し...
一定時間でフェード画像切替 | SIRIUSシリウスbxslider
 前回は、ただの画像切替についてご紹介しましたが、今回はそこにフェード(クロスフェード)を加えたものを説明します。(確認テンプレートはデフォルトとビジネス/ブラウザはIE、google chromeになります。)またbxsliderというプラグインを使用します。それで出来るフェード画像がこんな感じです...
前回は、ただの画像切替についてご紹介しましたが、今回はそこにフェード(クロスフェード)を加えたものを説明します。(確認テンプレートはデフォルトとビジネス/ブラウザはIE、google chromeになります。)またbxsliderというプラグインを使用します。それで出来るフェード画像がこんな感じです...
スライダー画像実装 | SIRIUSシリウスbxslider
 シリウスで下のようなスライド画像を設置する方法です。デモ動作ページへ移る(2段目の横スライド画像)こちらもデフォルトテンプレートとビジネステンプレートで、記事中・ヘッダー画像で動作確認しています。前回、フェード画像の紹介をしましたが、その手順4の一部内容を変更するだけです。まずは、フェード画像設置の...
シリウスで下のようなスライド画像を設置する方法です。デモ動作ページへ移る(2段目の横スライド画像)こちらもデフォルトテンプレートとビジネステンプレートで、記事中・ヘッダー画像で動作確認しています。前回、フェード画像の紹介をしましたが、その手順4の一部内容を変更するだけです。まずは、フェード画像設置の...
スライダーロール画像実装 | SIRIUSシリウスjQuery
 前後左右の画像を表示しつつスライドするカルーセルスライダーの実装方法のご紹介です。jQueryのFilmRollを使用した方法で、ビジネステンプレートのヘッダー画像にて動作確認しています。まずは、こちらのデモページをご覧ください。デモページにいくよく企業のホームページなんかで見たことのあるヘッダー画...
前後左右の画像を表示しつつスライドするカルーセルスライダーの実装方法のご紹介です。jQueryのFilmRollを使用した方法で、ビジネステンプレートのヘッダー画像にて動作確認しています。まずは、こちらのデモページをご覧ください。デモページにいくよく企業のホームページなんかで見たことのあるヘッダー画...
画像の表示を大きくする方法 | SIRIUSシリウスjavascript
 javascriptを使って画像をクリックすると、別ウィンドウで表示を大きくする方法(原寸表示)のご紹介です。非常に簡単♪まず下の画像をクリックしてみてください。(購入特典のテンプレート画像ですw)この画像の原寸は、横1284×889ピクセルです。上の本文中では20%の大きさで表示させ、クリックする...
javascriptを使って画像をクリックすると、別ウィンドウで表示を大きくする方法(原寸表示)のご紹介です。非常に簡単♪まず下の画像をクリックしてみてください。(購入特典のテンプレート画像ですw)この画像の原寸は、横1284×889ピクセルです。上の本文中では20%の大きさで表示させ、クリックする...
画像をlityで拡大表示方法 | SIRIUSシリウスjquery
 前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。 こちらもクリックしてみてください。すると、google画像検索で表示される画像のように背景が薄黒で画像がかっこよく表...
前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。 こちらもクリックしてみてください。すると、google画像検索で表示される画像のように背景が薄黒で画像がかっこよく表...
ページの先頭へ戻るボタン | SIRIUSシリウスjavascript
 このサイトのフッター部分には、ページ先頭ボタンが実装されていますが、(その記事はこちら)今度はjavascriptを実装させてカッコよくスルスルとページ先頭に戻すボタンの設置方法をご紹介します。このサイトでも記事を下にスクロールしていくと、画面右下に”このページの先頭へ”というボタンが出現しますね。...
このサイトのフッター部分には、ページ先頭ボタンが実装されていますが、(その記事はこちら)今度はjavascriptを実装させてカッコよくスルスルとページ先頭に戻すボタンの設置方法をご紹介します。このサイトでも記事を下にスクロールしていくと、画面右下に”このページの先頭へ”というボタンが出現しますね。...
おみくじを設置する方法 | SIRIUSシリウスHTMLとjavascript
 今日は、サイト内におみくじを設置する方法のご紹介です♪まずはこんな感じです↓超簡単なので、ちょっとしたお楽しみコンテンツに使えます。また割合(パーセント)も調整できるので、他にも何か使えそうですね!では、手順!手順1使いたい画像を準備して、画像管理の中へ追加しておきます。ここでは、kuji0、kuj...
今日は、サイト内におみくじを設置する方法のご紹介です♪まずはこんな感じです↓超簡単なので、ちょっとしたお楽しみコンテンツに使えます。また割合(パーセント)も調整できるので、他にも何か使えそうですね!では、手順!手順1使いたい画像を準備して、画像管理の中へ追加しておきます。ここでは、kuji0、kuj...