一定時間でフェード画像切替②
前回は、ただの画像切替についてご紹介しましたが、
今回はそこにフェード(クロスフェード)を加えたものを説明します。
(確認テンプレートはデフォルトとビジネス/ブラウザはIE、google chromeになります。)
またbxsliderというプラグインを使用します。
それで出来るフェード画像がこんな感じです。
いやー、結構苦労しました^^;
他のサイト様でも紹介されていますが、その方法ではどうも画像が縦に並んでしまったり、
記事内かヘッダーへの設置で様子が変わったり、
デフォルトかビジネステンプレートでも違ったりと
悪戦苦闘でした。シリウスは相性が悪いのかな?
他サイト様の方法でも人によっては、出来た・出来ないのバラつきがあるようなので、
今回こちらで紹介する方法も”参考”程度にお読みください。
相談には乗りますが、クレームは無しです(笑)
それでは手順です。
手順1
下のボタンより必要なファイルをダウンロードします。
今回、私の使用しているファイルをそのまま使ってもらうことで再現性を上げたいのと
CSSファイルの内容を一部変更しています。変更内容は手順2にて。 (ファイル名:js.zip 容量:20KB)
(ファイル名:js.zip 容量:20KB)
ちなみにファイル入手先の公式サイト
http://bxslider.com/
手順2
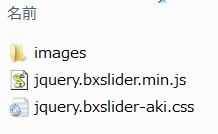
ファイルを解凍すると、フォルダの中に3つのファイルがあります。
”jquery.bxslider-aki.css”を一部ソースを変更しています。
変更内容 ⇒ 初期状態では画像に写真のようなフレーム枠が表示されるが、それを非表示。
この3つのファイルが入ったフォルダをそのまま、あなたのサーバーのどこかにアップロードします。
手順3
編集メニューからHTMLテンプレートをクリックします。
手順4
フェード画像を使いたいページ、トップやエントリーページ等を選択して、
</head>の上に下記の青文字を追記します。
※あなたのURL部分だけ、修正してください。
<!-- jQuery library (served from Google) -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<!-- bxSlider Javascript file -->
<script src="http://あなたのURL/js/jquery.bxslider.min.js"></script>
<!-- bxSlider CSS file -->
<link href="http://あなたのURL/js/jquery.bxslider-aki.css" rel="stylesheet" />
</head>
次にそのまま下のほうへ移り、
</body>の上に下記の青文字を追記します。
<!-- ★スライダーここから★ -->
<script type="text/javascript">
$(document).ready(function(){
var obj = $('#slider').bxSlider({
auto: true,
slideWidth:600,
pause:3000,
speed:1000,
mode:'fade',
pager:true,
controls:true,
onSlideAfter: function () { obj.startAuto(); }
});
});
</script>
<!-- ★スライダーここまで★ -->
</body>
ちなみに、コメントを付けるとこんな感じです。
auto: true, //自動再生有効
slideWidth:600, // スライドショーの幅
pause:3000, // 表示間隔
speed:1000, // 切替時間
mode:'fade', // フェード効果
pager:true, // ページ選択ボタン
controls:true, // 左右ボタン
onSlideAfter: function () { obj.startAuto(); } //ページ切替操作後自動再生再開
手順5
最後に記事本文中に下記コピペして、画像部分を任意で指定します。
<div id="slider">
<img src="<% pageDepth %>img/slide1.jpg" alt="" />
<img src="<% pageDepth %>img/slide2.jpg" alt="" />
<img src="<% pageDepth %>img/slide3.jpg" alt="" />
<img src="<% pageDepth %>img/slide4.jpg" alt="" />
</div>
ここで注意点。
ビジネステンプレートは上記をそのまま記事内に書けば表示されましたが、
デフォルトテンプレートではどうも表示されません。
そこで、デフォルト時にはモジュール化することで表示されました。
「サイト全体設定」ー「モジュール設定」ー「新規追加」でソースを書いたら、
記事中にこのモジュールを挿入します。
<% module(slider) %>
こちらで保存したらプレビューで確認してみましょう♪
どうでしょう?
また、a:hover { 等でリンク付きの文字や画像をずらす設定をしていると、
画像の左右ページ切替ボタンが反応したりしなかったり・・・。
この場合は、a:hover { を止めるか、
pager:true, のtrueをfalseにして消してしまうのが有効的です。
他にも当サイトはレスポンシブ化していますが、
デフォルトテンプレートのこのページでは、画像が消えてしまいます。
ビジネステンプレートだと画像も縮小されレスポンシブが有効であることが
確認できました。
う~ん、
javascript機能を使いたい時にはビジネステンプレートのほうがどうも良さそうですw
お試しあれ☆
javascriptで現在の日時 | SIRIUSシリウスjavascript
 なう、ですね♪合ってますか?^^さて、これはどうやって表示していると思いますか?はい、ワタクシ頑張ってこのページだけ絶えず更新ボタン連打し続けています!!!そんなわけないですよね^^;これは、javascript言語を用いて表示しています。その方法をご紹介しますね♪javascript言語をシリウス...
なう、ですね♪合ってますか?^^さて、これはどうやって表示していると思いますか?はい、ワタクシ頑張ってこのページだけ絶えず更新ボタン連打し続けています!!!そんなわけないですよね^^;これは、javascript言語を用いて表示しています。その方法をご紹介しますね♪javascript言語をシリウス...
一定時間で画像切替 | SIRIUSシリウスjavascript
 下の画像はどんどん画像を切り替えている状態になります。なんだか時限爆弾のようなカウントですが笑、これはいま、5枚の画像を1秒で切替えてループさせています☆簡易アニメーションやさくっと写真を見てもらいたい場合に、使えそうですね♪スペースが取らないので、多数の広告をループさせるのにも^^では手順を紹介し...
下の画像はどんどん画像を切り替えている状態になります。なんだか時限爆弾のようなカウントですが笑、これはいま、5枚の画像を1秒で切替えてループさせています☆簡易アニメーションやさくっと写真を見てもらいたい場合に、使えそうですね♪スペースが取らないので、多数の広告をループさせるのにも^^では手順を紹介し...
一定時間でフェード画像切替 | SIRIUSシリウスbxslider
 前回は、ただの画像切替についてご紹介しましたが、今回はそこにフェード(クロスフェード)を加えたものを説明します。(確認テンプレートはデフォルトとビジネス/ブラウザはIE、google chromeになります。)またbxsliderというプラグインを使用します。それで出来るフェード画像がこんな感じです...
前回は、ただの画像切替についてご紹介しましたが、今回はそこにフェード(クロスフェード)を加えたものを説明します。(確認テンプレートはデフォルトとビジネス/ブラウザはIE、google chromeになります。)またbxsliderというプラグインを使用します。それで出来るフェード画像がこんな感じです...
スライダー画像実装 | SIRIUSシリウスbxslider
 シリウスで下のようなスライド画像を設置する方法です。デモ動作ページへ移る(2段目の横スライド画像)こちらもデフォルトテンプレートとビジネステンプレートで、記事中・ヘッダー画像で動作確認しています。前回、フェード画像の紹介をしましたが、その手順4の一部内容を変更するだけです。まずは、フェード画像設置の...
シリウスで下のようなスライド画像を設置する方法です。デモ動作ページへ移る(2段目の横スライド画像)こちらもデフォルトテンプレートとビジネステンプレートで、記事中・ヘッダー画像で動作確認しています。前回、フェード画像の紹介をしましたが、その手順4の一部内容を変更するだけです。まずは、フェード画像設置の...
スライダーロール画像実装 | SIRIUSシリウスjQuery
 前後左右の画像を表示しつつスライドするカルーセルスライダーの実装方法のご紹介です。jQueryのFilmRollを使用した方法で、ビジネステンプレートのヘッダー画像にて動作確認しています。まずは、こちらのデモページをご覧ください。デモページにいくよく企業のホームページなんかで見たことのあるヘッダー画...
前後左右の画像を表示しつつスライドするカルーセルスライダーの実装方法のご紹介です。jQueryのFilmRollを使用した方法で、ビジネステンプレートのヘッダー画像にて動作確認しています。まずは、こちらのデモページをご覧ください。デモページにいくよく企業のホームページなんかで見たことのあるヘッダー画...
画像の表示を大きくする方法 | SIRIUSシリウスjavascript
 javascriptを使って画像をクリックすると、別ウィンドウで表示を大きくする方法(原寸表示)のご紹介です。非常に簡単♪まず下の画像をクリックしてみてください。(購入特典のテンプレート画像ですw)この画像の原寸は、横1284×889ピクセルです。上の本文中では20%の大きさで表示させ、クリックする...
javascriptを使って画像をクリックすると、別ウィンドウで表示を大きくする方法(原寸表示)のご紹介です。非常に簡単♪まず下の画像をクリックしてみてください。(購入特典のテンプレート画像ですw)この画像の原寸は、横1284×889ピクセルです。上の本文中では20%の大きさで表示させ、クリックする...
画像をlityで拡大表示方法 | SIRIUSシリウスjquery
 前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。 こちらもクリックしてみてください。すると、google画像検索で表示される画像のように背景が薄黒で画像がかっこよく表...
前回の記事では、javascriptの構文だけで表示を大きくさせましたが、安っぽさを感じますね(笑)今回説明する拡大表示方法は、まず下の画像と文字をクリックしてしてみてください。 こちらもクリックしてみてください。すると、google画像検索で表示される画像のように背景が薄黒で画像がかっこよく表...
ページの先頭へ戻るボタン | SIRIUSシリウスjavascript
 このサイトのフッター部分には、ページ先頭ボタンが実装されていますが、(その記事はこちら)今度はjavascriptを実装させてカッコよくスルスルとページ先頭に戻すボタンの設置方法をご紹介します。このサイトでも記事を下にスクロールしていくと、画面右下に”このページの先頭へ”というボタンが出現しますね。...
このサイトのフッター部分には、ページ先頭ボタンが実装されていますが、(その記事はこちら)今度はjavascriptを実装させてカッコよくスルスルとページ先頭に戻すボタンの設置方法をご紹介します。このサイトでも記事を下にスクロールしていくと、画面右下に”このページの先頭へ”というボタンが出現しますね。...
おみくじを設置する方法 | SIRIUSシリウスHTMLとjavascript
 今日は、サイト内におみくじを設置する方法のご紹介です♪まずはこんな感じです↓超簡単なので、ちょっとしたお楽しみコンテンツに使えます。また割合(パーセント)も調整できるので、他にも何か使えそうですね!では、手順!手順1使いたい画像を準備して、画像管理の中へ追加しておきます。ここでは、kuji0、kuj...
今日は、サイト内におみくじを設置する方法のご紹介です♪まずはこんな感じです↓超簡単なので、ちょっとしたお楽しみコンテンツに使えます。また割合(パーセント)も調整できるので、他にも何か使えそうですね!では、手順!手順1使いたい画像を準備して、画像管理の中へ追加しておきます。ここでは、kuji0、kuj...